
WordPress on tällä hetkellä erittäin käytetty alusta sen luomiseen web -sivuja ja blogeja. Ja kaikki sen yksinkertaisuuden ansiosta, mutta silti sillä on tiettyjä rajoituksia, kun halutaan ladata kuvia julkaistavaksi. Ja sanomme tämän, koska ei ole vaihtoehtoa, jonka avulla voimme yhdistää kuvan. Siksi seuraavassa artikkelissa näytämme sinulle kuinka laittaa kaksi kuvaa yhteen WordPressissä askel askeleelta.
Mutta jos tämä on mitä haluat tehdä omassa julkaisu, Näytämme sinulle tien HTML -koodauksen kautta, jonka avulla voit laittaa kaksi kuvaa yhteen.
Ja ihmettelet, jos tämä ei ole vaikea operaatio ja vastaus on ei, kirjoitamme vain joitain koodeja WordPress ja huomaat kuinka yksinkertaista se on.
WordPress -alusta, kuten olemme jo maininneet, on erittäin helppokäyttöinen ja mahdollistaa sen lisää paljon sisältöä. Tämän tarkoituksena on näyttää seuraajillesi ja tilaajillesi hyvin muotoiltu ja houkutteleva sivu. Ja tietää, miten kuvia tai MP4 -video lisätään viestiin, on ihanteellinen WordPress -sivustosi luomiseen.
Kuinka laittaa kaksi kuvaa yhteen WordPressissä askel askeleelta
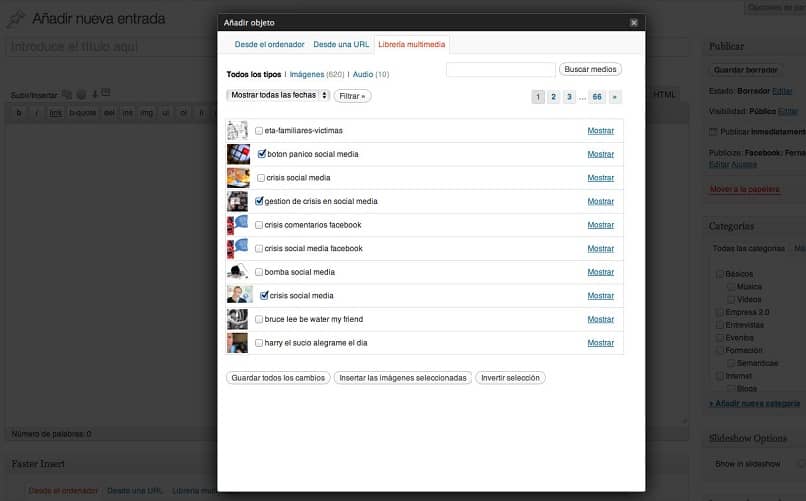
Aloitetaan tämä opetusohjelma, joka opastaa sinua kaikissa vaiheissa, joita sinun on noudatettava aseta kaksi kuvaa yhteen WordPressiin. Ja tätä varten menemme alustalle WordPress ja löydämme julkaisun, johon haluamme sisällyttää kaksi kuvaa yhdessä. Nyt asetamme kohdistimen postieditoriin.
Seuraava vaihe on siirtyä julkaisueditorin alkuun ja napsauttaa Lisää kuva -vaihtoehtoa, jos sinulla ei ole sitä espanjaksi, se on Lisää animaatio. Sinun on ladattava ensimmäinen kuva galleriasta WordPress -kuvia tai PC: ltä. Kun tämä vaihe on tehty, sinun on napsautettava Lisää viestiin -painiketta tai Lisää viestiin.
Jatketaan vaiheita kahden kuvan yhdistämiseksi WordPressiin vaihe vaiheelta
Tämä toiminto lisää julkaisuun ensimmäisen kuvan ja siirrymme osoitteeseen lisää toinen kuva ja jatkamme samalla tavalla, kuten teimme ensimmäisen kuvan kanssa.
Siirry nyt viestieditoriin ja napsauta HTML -välilehteä. Näin voit nähdä merkinnän lähdekoodin. Nyt sinun on asetettava kohdistin ensimmäisen liitetyn kuvan tyhjälle riville.
Ja sinun on liitettävä seuraava koodi koodin jälkeen marginaali-oikea numero tulee näkyviin, se osoittaa kuvien välisen etäisyyden pikseleinä.
Muuta tätä numeroa pienentääksesi etäisyyttä. Siirrä nyt kohdistin ensimmäiselle tyhjälle riville ensimmäisen liitetyn kuvan koodin jälkeen. Ja koodin pitäisi päättyä kuvan nimeen ja tunnisteeseen.
Seuraava vaihe on siirtyä toiseen kuvaan ja asettaa kohdistin ensimmäiselle tyhjälle riville ennen kuin aloitat toisen liitetyn kuvan koodin.
Jos tätä tyhjää riviä ei ole, paina Enter -näppäintä ja rivi luodaan. Nyt sinun on kirjoitettava siihen tyhjä rivi. Ja sitten sinun on kirjoitettava tyhjään riviin, joka näkyy koodin jälkeen kuvassa numero kaksi.

Nyt sinun on vain suoritettava nämä vaiheet loppuun Pitää tai jos haluat sen yksin päivittää sisäänkäynti, ehkä kaikki nämä vaiheet näyttävät hieman monimutkaisilta.
Mutta älä huoli, tee se vain kärsivällisesti ja huomaat, että voit suorittaa tämän toimenpiteen ilman ongelmia. WordPress on erittäin monipuolinen ja sen avulla voit tehdä julkaisuissasi melkein mitä haluat, sinun on vain tiedettävä hieman enemmän alustasta.
Ja tällä tavalla päädymme tämän opetusohjelman loppuun, joka opetti sinulle jotain, mitä uskottiin mahdottomaksi tehdä julkaisuissamme. Ja didaktisella tavalla olemme opettaneet teille kuinka laittaa kaksi kuvaa yhteen WordPressissä askel askeleelta.