
Monet meistä tietävät WordPress-alustalla, jonka avulla voimme luoda ja hallita verkkosivuja melko intuitiivisen graafisen käyttöliittymän kautta.
Samalla tavalla tämä foorumi meille tarjoaa mahdollisuuden lisätä multimediasisältöä verkkosivustollemme. Esimerkiksi voimme lisätä sivullemme MP4-videon.
Divi antaa meille mahdollisuuden hyödyntää tätä alustaa edelleen lisäämällä työkaluja verkkosivustomme räätälöimiseksi. Tässä artikkelissa aiomme selitä kuinka lisätä teksti tai kuva Divin kanssa WordPressissä.
Kuinka lisätä tekstiä Divin kanssa WordPressiin
Aluksi meidän on kirjoita tekstitarra. Täältä meidän on käytettävä moduulin kokoonpanoa. Sitten meillä on kaikki vaihtoehdot ja asetukset, joita voidaan soveltaa tekstiin.
Ensinnäkin meillä on vaihtoehtoja lisätä sisältöä. Täällä meillä on useita työkalut moduulin tekstin muokkaamiseen. Muuta esimerkiksi kirjasintyyppiä, kirjainnumeroa, tekstin tasausta, jos haluamme lisätä taulukoita, tee viitteitä, sisällytä hyperlinkkejä muiden vaihtoehtojen lisäksi.
Sitten meillä on suunnitteluosa. Täältä löydät monia vaihtoehtoja muuttaa kunkin muodon ulkoasua moduulin sisältämästä tekstistä.
Esimerkiksi, voimme lisätä 3D-malleja kirjaimiin, vaihda väriä, laita jopa liukuvärit. Lisäksi voimme muuttaa tekstin kokoa korkeuden ja leveyden suhteen
Samalla tavalla voimme lisätä varjoja, reunuksia ja animaatioita kaikilla asetuksilla niin valitse se, joka parhaiten sopii tyyli, jota etsit.
Viimeinen osa koskee lisäasetuksia, tässä meillä on mahdollisuus lisää CSS-tyylitaulukko koko moduulille ja siten jokaiselle elementille.
Kuinka lisätä kuvan Divin avulla WordPressiin
WordPress on antanut meille mahdollisuuden lisätä useita kuvia sisäänkäynnissä ilman mitään haittaa. Vaihtoehdot sen sijoittamiseksi sisäänkäynnillemme eivät kuitenkaan ole kaikkein monipuolisimmat tai optimaaliset. Päinvastoin, ne esittävät vain joitain olennaisia tai perusnäkökohtia kuvalle.
Divin ansiosta voimme ladata kuvia ja meillä on paljon enemmän työkaluja kuin tee kuvasta paljon dynaamisempi elementti sivustollemme. Lisäksi vaiheet, joita sinun on noudatettava, jotta voit lisätä kuvan Divin kanssa WordPressiin, ovat yksinkertaisia, kerromme niistä alla:
- Ensinnäkin sijoitamme itsemme omaan WordPress-viesti.
- Sitten sijoitamme kohdistimen mihin haluamme ladata kuvan ja ladata sen. Jos kuvamme on kirjastossa, valitsemme sen.
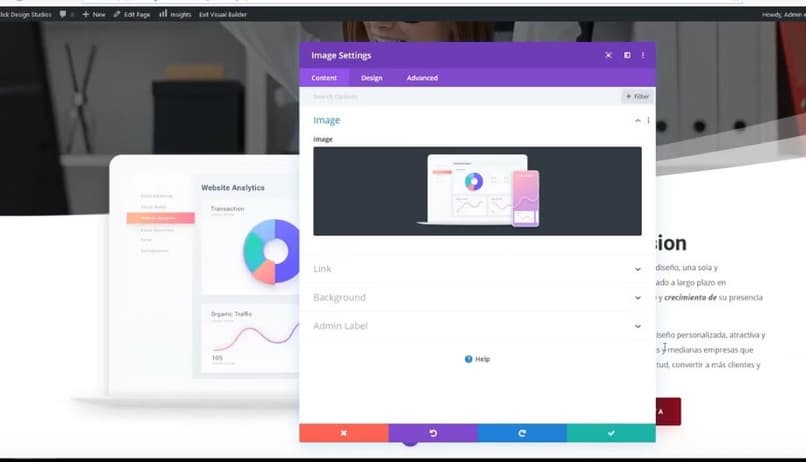
- Nyt pääsemme kuvamoduulin asetukset ja Divi-määrityspaneeli avautuu.
- Missä kaikki ovat vaihtoehtoja, joita voimme käyttää kuvaan valittu.

Kuvan asetukset WordPressissä Divin kanssa
Tämä kokoonpano jakaa kiinnostuksemme kolmeen välilehteen on omat asetuksensa WordPress-kuvalle.
Sisällys
Se on pääosio, josta voimme muuttaa valittua kuvaa. Eli lataa uusi tai valitse toinen kirjastosta. Jatkamalla tämän osan vaihtoehtoja, meillä on linkkivaihtoehto, tällä tavalla voimme sisältää linkin kuvaan ja määrittelemme tämän linkin käyttäytymisen.
Viimeinen tämän osion vaihtoehto on alareunassa, tässä voimme valita yhden kuva tai jopa video laitettavaksi taustalle kuvaa, jos sillä ei ole sellaista.
Design
Täältä löydät vaihtoehdot, jotka muutamme kuvastamme interaktiivisemman elementin. No, meillä on päällekkäisosio, jossa vaihtoehdot näkyvät kuvan käyttäytymisen määrittämiseksi, kun hiiri on sijoitettu sen päälle, voimme jopa määrittää elementin ponnahdusikkunakäyttäytymisen.
Muut vaihtoehdot vastaavat kuvan kohdistaminen sivuun nähden, sen koko, tila itsensä sijoittamiseksi sivuston muihin elementteihin nähden, reunus sen lisäämiseen kuviin, jäännökset ja suodattimet, joita voidaan käyttää kuvaan.
Lopuksi animaatiovaihtoehdot, jotka annat meille lisää liikettä kuviin lyhyessä ajassa kaikkien animaatioaika-asetusten kanssa.
Pitkälle kehittynyt
Tämä viimeinen välilehti sisältää vaihtoehtoja linkittää elementti CSS-tyylitaulukkoon. Voimme myös lisätä tähän vaihtoehtoja web-paikannukseen kuva, kuten otsikko ja vaihtoehtoinen teksti.