
Verkkosuunnittelun maailma on kasvanut vaikuttavasti a. Kanssa yhteistyötä tekevien näyttävien työkalujen kehittämisen ansiosta monipuolinen ja silmiinpistävä muotoilu. Tärkeä näkökohta olisi luoda ja kehittää tyylikäs otsikko verkkosivun CSS: n kautta. Yritysten pääelementti myynnin lisäämisessä ja laajentamisessa.
Verkkosivut ovat kuitenkin olleet myös transsendenttisia asettamalla itsensä vaihtoehdoiksi yrityksille, jotka ovat omistautuneet tiedon levittämiseen. Suurin osa tiedotusvälineistä on syrjäyttänyt sanomalehtien ja aikakauslehtien markkinoinnin ja mainostamisen digitaaliset portaalit.
HTML pääaseena
Nyt paitsi suuret digitaaliset mediat ovat käyttäneet verkkosivuja. Monet ihmiset ovat aloittaneet henkilökohtaisia projekteja informatiiviset verkkoportaalit, ei välttämättä uutislähetyksenä, mutta tilana, jossa he voivat jakaa tietonsa terveydestä, kauneudesta, tietojenkäsittelystä, tekniikasta muun muassa.
Tätä varten kielen tai HTML-koodin täydellinen tuntemus on välttämätöntä, koska se antaa sinun muokata verkkosivusi selkärankaa.
Käyttäjien vaatimukset kuitenkin lisääntyivät, minkä vuoksi uusien käyttäjien muotojen kehittäminen oli välttämätöntä tehdä verkkosivustosta houkuttelevampi.
Mukauta verkkosivustoasi CSS: llä
Tämän tilanteen edessä syntyi ihme, joka on edelleen erittäin tehokas toimenpide, jota suurin osa web-suunnittelijoista käyttää: CSS-tyylilehdet (CSS-tyylisivut), joka tunnetaan myös nimellä CSS.
Tämä kieli, joka on osa HTML: ää, on poikkeuksellinen vaihtoehto verkkosivun tyylien mukauttamiseen, mikä antaa sinulle mahdollisuuden tehdä todella hienostuneita ja kauniita asioita.
Mihin se pystyy
Sen lisäksi, että CSS-kieli tarjoaa sinulle suuren kapasiteetin verkkosivuston räätälöintiin, se parantaa myös käyttöympäristön suorituskykyä ja helpottaa elämääsi tarvittavien mukautusten tekemisessä, jotta sivustosi on yhteensopiva työpöydän ja mobiiliversioiden kanssa.
Suurin etu on epäilemättä se, että CSS tarvitsee vähemmän koodia kuin itse HTML, joten muuta sivusi ulkonäköä se vie vähemmän aikaa Perinteiseen tapaan pystyt jopa suunnittelemaan verkkosivusi tagipilven.
Tyylittele otsikko
Lyhyesti sanottuna CSS-kieli on ollut siunaus kaikille niille, jotka ovat omistautuneet jäsentäminen ja suunnittelu digitaalisten alustojen, työkalu, joka on epäilemättä antanut heille mahdollisuuden muokata sivustoja niin erinomaisella tavalla, että se paitsi houkuttelee käyttäjiä, mutta siitä tulee myös yksi monien ihmisten suosikkisivustoista.
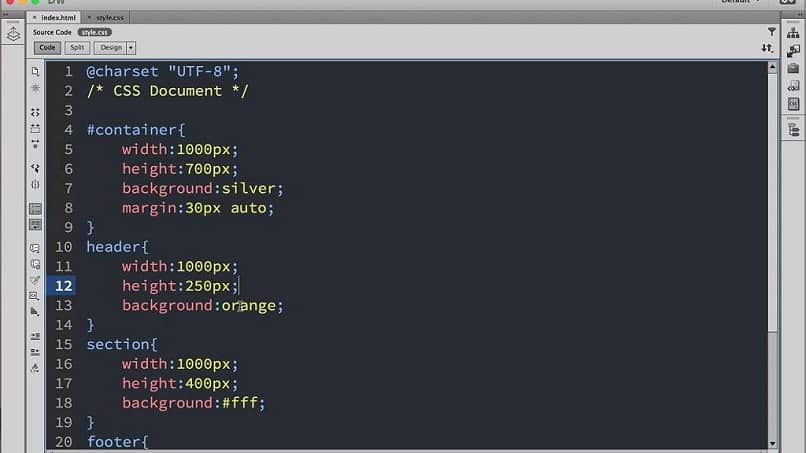
Jos haluat saavuttaa tämän, sinun tarvitsee vain kopioida ja liittää seuraava CSS-koodi, joka auttaa sinua tyylittämään paitsi otsikkosi tai otsikkosi, myös artikkelisi kaikki muut osat (h2, h3 ja h4) :
- h1 {
- väri: # 6c2eb9;
- fontin paino: normaali;
- fontin koko: 40px;
- font-family: Arial;
- tekstimuunnos: isot kirjaimet;
- }
- h2 {
- väri: # 3c1b66;
- fontin paino: normaali;
- fontin koko: 35px;
- font-family: Arial;
- tekstimuunnos: isot kirjaimet;
- }
- h3 {
- väri: # 443963;
- fontin paino: normaali;
- kirjasinkoko: 30 kuvapistettä;
- font-family: Arial;
- tekstimuunnos: pienet kirjaimet;
- }
- h4 {
- väri: # 4f4866;
- fontin paino: normaali;
- kirjasinkoko: 25 kuvapistettä;
- font-family: Arial;
- tekstimuunnos: pienet kirjaimet;
- }
- h5 {
- väri: # 656172;
- fontin paino: normaali;
- fontin koko: 20px;
- font-family: Arial;
- tekstimuunnos: pienet kirjaimet;
- }
- h6 {
- väri: # 747377;
- fontin paino: normaali;
- fontin koko: 18px;
- font-family: Arial;
- tekstimuunnos: pienet kirjaimet;
- }
Tärkeää perehtymistä
Nyt kun sinulla on tarvitsemasi koodi, on tärkeää, että tarkastellessasi suhtaudut kielen sisältämiin elementteihin, jotta tiedät mitä voit muuttaa tai muuttaa:

- ”Väri” väreille, jotka haluat näyttää kussakin nimikkeessä.
- ”Fonttikoko” osoittaa nimikkeiden koon.
- ”Font-wieght” jos haluat, että otsikot näkyvät lihavoituna.
- ”Tekstimuunnos” otsikot näytetään pienillä (pienillä) tai isoilla (isoilla) kirjaimilla.
- ”Font-perhe” käytettävä fontti (Times New Roman, Arial jne.).
Yksinkertainen ja tyylikäs!
Nyt kun tiedät kuinka tehdä hieno CSS-otsikko verkkosivulle, kaikki otsikkosi näyttävät upeilta. Siksi on tärkeää tuntea kaikki edut, jotka käsittele kaikkia näitä koodeja hyvin tehdä verkkosivustostasi yksi parhaista sivustoista,