
HTML-koodin näkeminen Safarissa on erittäin hyödyllistä, koska lähdekoodi on tärkeä osa jokaista Internet-sivua, itse asiassa sen kautta voit oppia paljon arvokasta ja merkityksellistä tietoa sivustosta, mutta se on hyvä ensinnäkin, että tiedät Safari-selaimesi version.
Vaiheet HTML-koodin tarkastelemiseksi Safarissa?
Vaikka suunnitelma pääkäyttäjämerkkejä Se on samanlainen eri ohjelmissa ja käyttöjärjestelmissä, totuus on, että jokaisella on erityinen tapa saavuttaa se tyydyttävällä tavalla, joten nähdäksesi Safarin HTML-koodin sinun on tehtävä seuraava.
Avaa Kehitys-paneeli
Ensin sinun on aktivoitava ”Kehitys” -valikko Safarissa. Tätä varten sinun on suoritettava mainittu työkalu ja siirry nimeltään yleinen valikko ”Safari” ja paina sitten ”Asetukset” -osaa.
Tässä osiossa sinun on löydettävä ja valittava välilehti säätöä varten ”Pitkälle kehittynyt” ohjelman, jossa voit nyt aktivoida tunnuksen, joka tunnetaan nimellä ”Näytä Kehitys-valikko valikkopalkissa ”
Tarkastele HTML-koodia Safarissa
Kun olet löytänyt edellisen vaihtoehdon oikein, voit siirtyä kohtaan tarkastella minkä tahansa Mac-verkkosivun lähdekoodia Jos se on hidas ja haluat parantaa nopeutta Safari-selaimella, kirjoita tähän. Jos ei, sinun on avattava sivusto, jossa haluat nähdä HTML: n.
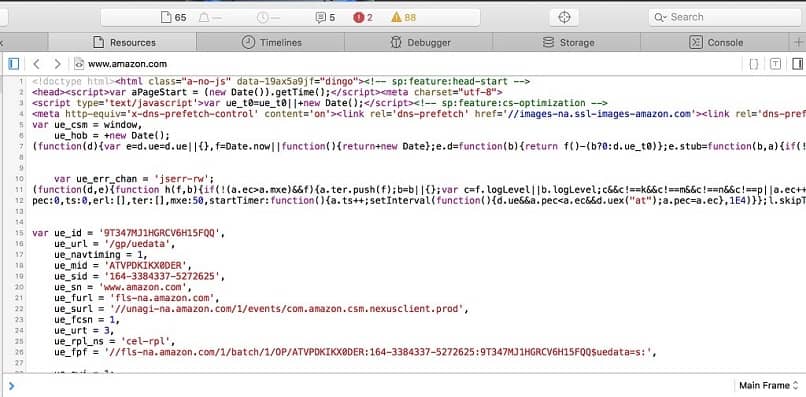
Seuraavaksi, kun verkko on ladattu, vie toiminto ”Kehitys” -paneeliin ja päättää painaa vaihtoehtoa ”Näytä sivun lähdekoodi ”. Toiminta, joka johtaa mainitun elementin näyttämiseen ruudun vasemmalla puolella jaettuna puolestaan kahteen osaan.
Muita tapoja käyttää HTML-koodia Safarissa
Vaikka HTML-tiedoston tarkastelu Safarissa on tavallinen ja tavallinen menettely, jonka olet nähnyt edellisessä osassa, tämän elementin voi avata myös muilla tavoin niin hyödyllinen ja käyttökelpoinen.
Suora pääsy hiirellä
Kyllä, aivan kuten tämä osio osoittaa, yksi tapa avata osio, jossa voit lähdekoodi on hiiren tai osoittimen valikossa, ja se on melko helppo tehdä.
Sinun täytyy vain olla verkkosivulla, jolla haluat tutustua HTML-koodiin, ja napsauttaa sen sisällä hiiren oikeaa painiketta tai kosketuslevyä (tapauksestasi riippuen), jotta pieni asetusikkuna ponnahtaa esiin.
Kaikista käytettävissä olevista vaihtoehdoista joudut valitsemaan sanoman ”Näytä sivun kirjasin”, Koska se on se, joka kiinnostaa sinua ja jonka kanssa saat sen elementin näkyviin ruudulle.
Näppäimistökomennot
Voit myös käyttää näppäimistöön liittyviä pikakuvakkeita niitä varten annettujen komentojen kautta, tässä tapauksessa sinun on painettava näppäimiä rinnakkain ”Optio + komento + U”.
Mikä on sivun juurikoodin hyödyllisyys?
Lähdekoodi on olennainen osa minkä tahansa verkkosivun luomisessa, kehittämisessä ja seurannassa. Siinä voit arvostaa kaikkia tärkeitä ominaisuuksia, jotka kyseisellä sivustolla on.

Yksi yleisimmistä käyttötavoista tai syistä HTML: n käyttämiseen on saada suorat linkit ja erityisesti verkkosivustolla käytettyihin tai lisättyihin ikonografioihin.
Samoin sillä olevien tietojen ansiosta sinulla voi olla saatavilla tai löytää linkit, joiden kautta sinut ohjataan muihin portaaleihin, osoitteisiin tai verkkosivuille. samalla voit tietää toisen selaimen HTML-koodin täältä.
Tietäen, mitkä komponentit on ladattu, on myös mahdollista tutkia tätä ohjelmointikieliä, ja sen avulla voit paremmin ymmärtää sen tarkan toiminnan.
Toinen hyvä syy, miksi tätä sisältöä katsotaan usein, on seurata sen sisältämiä hyödyllisiä elementtejä, jotka vaikuttavat verkon hakukoneoptimointiin ja muihin elementteihin, kuten ”Metakuvaukset”, otsikot tai ”H1”, ”Nofollows” ja paljon enemmän.