
Jos haluat muokata verkkosivustoasi edelleen, sinun pitäisi tietää, miten tai aseta liukusäädin WordPressissä, jonka voit tehdä muutamassa minuutissa. Tämän työkalun avulla voit saada houkuttelevamman verkkosivuston, jossa käyttäjät voivat nopeasti ja helposti arvostaa verkkosisältöäsi.
Lisäksi sinun ei tarvitse olla ammattilainen voidaksesi sijoittaa liukusäätimen verkkosivustollesi, se on vain muutaman minuutin tehtävä. Ainoa haittasi on, että ne eivät tule oletuksena WordPress Ja tästä syystä täällä tiedät parhaat laajennukset tätä varten.
Liukusäätimen asettaminen tai lisääminen WordPressiin askel askeleelta
Vaikka tiedät jo, liukusäätimet ovat kuvien dioja, jotka esittävät sisältösi verkkosivustosi käyttäjille. Nämä ovat kaikki vaiheet, jotka sinun on suoritettava, jos haluat laita siihen liukusäädin WordPress -sivustollesi muutamassa minuutissa.
- Kun olet WordPressin sisällä, napsautat valikon alaosassa olevaa ”Lisäosat” -välilehteä.
- Seuraavaksi valitset ”Lisää uudet laajennukset” ja sijoitat hakukoneeseen ”Meta -liukusäädin”, Napsauta heti, kun se tulee näkyviin,” Asenna nyt ”.
- Kun olet asentanut, napsautat ”Aktivoi”, näet peräkkäin, kuinka tämä laajennus lisättiin järjestelmänvalvojan valikosta.
- Sitten napsautat Meta -liukusäädin ja valitse ”Luo ensimmäinen dia”.
- Valitse sitten ”Lisää dia” ja valitse ”Lataa tiedostot”, ja kun olet ladannut kaikki kuvat liukusäätimen luomiseksi, voit sijoittaa tekstityksen.
- Jos haluat, että jokainen liukusäätimen kuva ohjaa käyttäjät verkkosivustolle, sinun tarvitsee vain laittaa linkki. Nämä linkit on sijoitettu kunkin liukusäätimeen asettamasi kuvan kuvauksen alapuolelle.
- Lopuksi sinun on valittava ”Lyhyt koodi” joka näkyy sivun oikeassa reunassa olevassa ikkunassa ja liitä se mihin tahansa verkkosivustosi merkintään.
Näiden 7 yksinkertaisen vaiheen jälkeen näet kuinka nopeasti sinulla on liukusäädin verkkosivustollasi helposti WordPressissä. Toinen erittäin mielenkiintoinen aihe, josta näet, piditkö WordPressistä enemmän ennen sen päivityksiä, on klassisen editorin käyttäminen WordPressissä.
Kuinka muokata liukusäädintä WordPressissä
Jos tiedät jo miten aseta liukusäädin verkkosivustollasi olisi täydellistä, jos oppisit mukauttamaan sen, jolloin voit hyötyä mahdollisimman paljon. Jos noudatat näitä yksinkertaisia ohjeita, voit muokata verkkosivustoasi edelleen käyttämällä parasta ja houkuttelevinta liukusäädintä.
- Kun olet valinnut kuvat, jotka haluat sijoittaa liukusäätimeen, näet, että kussakin voit myös sijoittaa ”SEO otsikko” parantaa paikannusta. Tämä välilehti on aivan yleisen välilehden vieressä ja se palvelee sinua hyvin hakukoneille.
- Toinen mielenkiintoinen toiminto, jonka voit tehdä, on käyttää ”Rajaa” -välilehteä, joka sijaitsee ”SEO” -välilehden vieressä. Täällä voit keskittää jokaisen kuvan tai sijoittaa sen mihin tahansa verkkosivustosi suuntaan.
- Oikealla puolella WordPress -sivu, voit visualisoida ikkunan, jossa voit muokata kunkin dian kuvan kokoa. Voit myös valita erilaisia teemoja, poistaa diojen nuolet käytöstä ja tehdä navigoinnin näkyviin kuvien välillä.
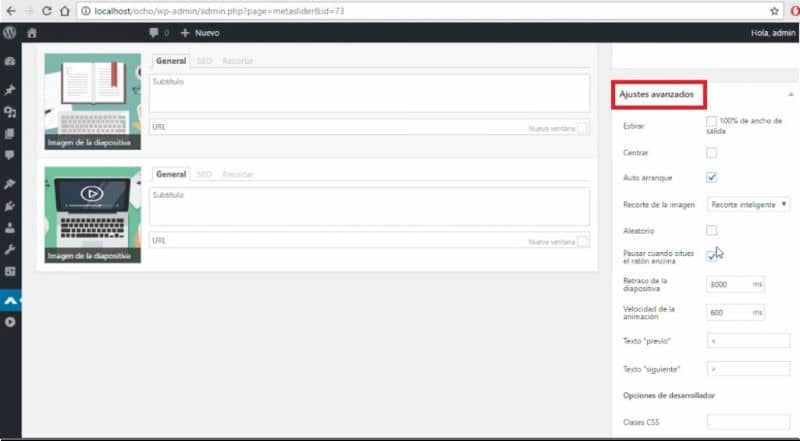
Voit myös määrittää lisäasetuksia, tämä ikkuna on juuri edellisen ikkunan alapuolella ja siinä voit mukauttaa seuraavia parametreja.
- Venyttää.
- Automaattinen käynnistys.
- Satunnainen.
- Dian viive.
- Animaation nopeus.
- Edellinen teksti.
- Seuraava teksti.
- Kehittäjävaihtoehdot.
- CCS -luokka.
- Tulosta CCS.
- Tulosta JS.
Kun olet muokannut kaikkia liukusäätimen kuvia, sinun on kopioitava linkki Lyhyt koodi ja lisää se julkaistavalle WordPress -sivulle. Tämän jälkeen voit aloittaa rajoitetun sisällön luomisen WordPressissä siten, että rajoitat osan julkaisemastasi sisällöstä.

Älä odota enää ja aloita laittaminen tai lisää liukusäädin WordPressiin muutamassa minuutissa noudattamalla kaikkia näitä vaiheita. Jos pidit kaikkia näitä tietoja erittäin hyödyllisinä, älä lopeta seuraamista ja jätä meille kommentti siitä, miten teit nämä yksinkertaiset toimenpiteet.