
Verkkosuunnittelun ensimmäiset pilarit ovat HTML, CSS ja PHP. Et ehkä tunne, että sinulla on kyky luoda reagoiva WordPress-malli, mutta tarvittavalla tietämyksellä pystyt tee oma teema tyhjästä.
Teeman suunnittelu voi olla ratkaisu tiettyyn ongelmaan. Toisin sanoen, jos sivusi vaatii teeman, jota ei ole WordPress-luettelossa, suunnittelemasi teema mukautetaan tarpeisiisi ja sinulla on myös ainutlaatuinen muotoilu
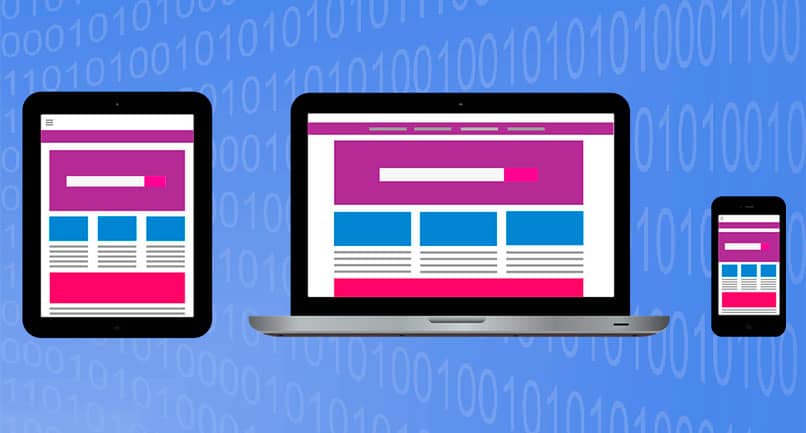
Mikä on reagoiva muotoilu?
Reagoiva muotoilu on sellainen sopeutuu mihin tahansa näyttöön. Sillä ei ole merkitystä, katsotaanko verkkosivustoa tietokoneen näytöltä vai matkapuhelimelta, sisältö jaetaan siten, ettei tietoja menetetä.
Reagoiva suunnittelu on erittäin tärkeää tänään ottaen huomioon, että yhä useammat käyttäjät käyttävät mobiililaitteet nähdäksesi sisällön verkossa. Jos sisältöä ei voida lukea, käyttäjä poistuu sivustolta automaattisesti.
Mitä sinun on luotava malli WordPressissä?
Mallin, järjestelmän tai verkkosivuston luominen edellyttää, että sinulla on suunnitelma. Teeman luomisen lähestymistapa ja analyysi säästävät paljon päänsärkyä prosessissa.
- Asennus WordPress. Sitä voidaan käyttää paikallisesti yhdessä Mamp Serverin kaltaisten sovellusten kanssa tai asentaa palvelimellesi.
- Jos WordPress-asennus on a hosting sovellus on tarpeen, jotta FTP voi käyttää sitä.
- Tekstieditori, suosituimpia on Muistio.
Kansiorakenne
WordPress-teema koostuu CSS, JS, PHP-tiedostot, kuvat, muun muassa. Mutta perusta on kaksi tiedostoa, nimeltään index.php, joka on aloitussivu, ja style.css-tiedosto, joka on web-tyylisivu (ulkonäkö).
Jotta verkkokehitys olisi optimaalista, sen on oltava jäsennelty ja sinulla on kansiojärjestelmä, joka erottaa erityyppiset tiedostot. Laita hakemiston teeman juurikansioon ja luo seuraava kansioryhmä:
- css: Tyylitaulukot
- img kuvat PNG-, JPG- tai GIF-muodossa
- js: JavaScript-tiedostoille
- fontit: kaikki aiheen lähteet
- sis .: auttaja .php-tiedostot
Luo reagoiva malli
Tyylitaulukko (styles.css) on välttämätön tässä prosessissa. Täällä ilmoitetaan säännöt siitä, miten sisällön tulisi kulkea (esineiden koko, muoto ja väri) ja milloin se muuttuu olosuhteiden mukaan.

Jos esimerkiksi haluat säätää kuvan kokoa, muokkaa leveysmääritettä. Kiinteän arvon, kuten 800px, sijoittamisen sijasta arvo asetetaan 100%: iin ja korkeus asetetaan arvoksi automaattiseksi.
- @media (min-leveys: 800px) {
runko {
tasaus: 15 kuvapistettä;
}
Täten kuva sopii käytettävissä olevaan enimmäisleveyteen, näytöstä riippuen. Tämä sama kaava koskee sivun div-levyjä, kiinteän arvon asettamisen sijaan leveysominaisuus asetetaan prosentteina.
Mediakyselyt
CSS3 tarjoaa tehokkaan työkalun nimeltä Media Queries tai media queries. Määrittää, minkä tyyppistä tallennusvälinettä verkkosivun näyttämiseen käytetään ja määritä käytettävät tyylisäännöt.
Lyhyesti sanottuna se on mukautettu CSS ja varsin spesifinen jokaiselle laitteelle ja verkkoselaimelle. Sen toiminnot on ketjutettu käyttämällä @media-avainsanaa.
- @media (min-leveys: 800px) {
runko {
tasaus: 15 kuvapistettä;
}
Edellisessä esimerkissä tyylitaulukossa ilmoitetaan, että laitteet, joiden mitat ovat vähintään 800 kuvapistettä kyseistä tyyliä käytetään sivun rungossa.
Tämän tyyppistä mallia käytetään usein myös tyylin määrittelemiseen, orientaatiosta riippuen. Eli jos matkapuhelimen näyttö on vaaka- tai pystysuunnassa. Ihanteellinen on yhdistää mediakyselyt yhdessä elementtien ulottuvuussäännön kanssa, jotta voidaan luoda kullekin laitteelle sopiva verkkosivusto.