Jos olet verkkosivujen luoja ja haluat saada parhaan laadun projektissasi. Sinua kiinnostaa tietää Kuinka kiertää kuvaa SVG -muodossa? Tätä muotoa käytetään laajalti käyttöliittymän luomiseen ja sivun navigoinnin tekemiseen miellyttäväksi ja yksinkertaiseksi.
Jotkin verkkosivuston luomisessa käyttämämme kuvat ovat niin suuria, että meidän ei tarvitse tehdä niiden painon ja koon pienentämiseksi. Mutta vektorikuvat tarjoavat sinulle suuren edun laadun ylläpitämisessä. Mutta miten voimme kääntää tai kiertää kuvaa SVG -muodossa? Selitämme sen sinulle
Kierrä kuvaa SVG -muodossa
Vertaa vertailua ymmärtääksesi SVG -kuvien tärkeyden verkkosivulle. Yleisesti tunnettuja kuvia ovat muun muassa png-, jpg-, gif -muoto. Näitä kuvia on helppo käyttää, mutta niillä on huonot puolensa kun niitä suurennetaan paljon, ne ovat yleensä pikselöityjä. Tämä aiheuttaa verkkosivustomme laadun heikkenemisen.
Totuus on, että SVG -kuvan kääntämisellä tai kääntämisellä on vaiheet. Siksi selitämme täällä, miten se tehdään helposti. Kun luot SVG -kuvaa, se voidaan oletusarvoisesti luoda perinteisessä kulmassa kahdella akselilla. Se voi olla esimerkiksi neliön muoto X -akselia pitkin ja edelleen Y -akselia pitkin.
Tästä syystä vektori- tai SVG -kuvat ovat paras vaihtoehto halutun laadun saavuttamiseksi verkkokäyttöliittymässä. Voimme käyttää näitä kuvia minkä tahansa työkalun kanssa, jota käytämme verkkosivustomme luomiseen, kuten Google Sites.
Peruskäsite vektorikuvan kääntämiseksi
Kääntymisen käsite perustuu yksinkertaiseen kiinteän pisteen teoriaan. Esimerkkinä voimme verrata sitä kelloon, kellon kättä yhdistää pohjimmiltaan metallikappale sen keskellä.
Tämä olisi kiinteä kohta. Tavoitteenamme on, että kellon kädet pyörivät ja tällöin kiinteä piste pysyy muuttumattomana. Periaatteessa tämän esimerkin mukaisesti komento kääntää vektorikuvamme pyöritetään Aion kiertää.
Kun komento lisätään Aion kiertää Jotta vektorikuva kääntyisi, ensimmäinen asia, joka siihen lisätään, on kiertokulma. Muista, että nämä kulmat on otettu kehältä, eli ne vaihtelevat välillä 0 – 360 astetta.
Tässä tapauksessa kierto tarkoittaa periaatteessa kuvan kääntämistä alkuperäisestä muodostaan. Ja tätä varten meidän on ajoittaa tämä kierto. Miten? Tätä varten sinulla on oltava perustiedot ohjelmoinnista. Ja vaikka et tiedä paljon ohjelmoinnista, on monia opetusohjelmia, jotka opettavat sinua ohjelmoimaan helposti.
Ohjelman kierto helposti
Voidaksemme kiertää SVG -kuvaa helposti, käytämme menetelmää, joka on ohjelmoinnissa menetelmä kiertää. Tässä menetelmässä ilmoitamme kuinka monta astetta haluamme, että kuva pyörii, esimerkki menetelmästä on: transform = ”kierrä (numero)”
Sen havainnollistamiseksi ohjelmointiesimerkillä se olisi: transform = ”rotate (45,100,100)”. Tässä kiertokulma on 45 astetta ja koordinaattien kiinteä piste olisi 100 100.
Jos emme lisää koordinaattien kiinteää pistettä, tämä on oletuksena 0,0. Esimerkki tästä olisi koodi: transform = ”rotate (45)”. Tässä, koska koordinaattien kiinteää pistettä ei lisätty, se pysyy oletusarvoisesti nollassa.
Voimme myös yhdistää ohjelmointikomennon kiertää kanssa Kääntää. Tämä toimii periaatteessa erittäin helposti ja voidaan selittää sinulle näin.
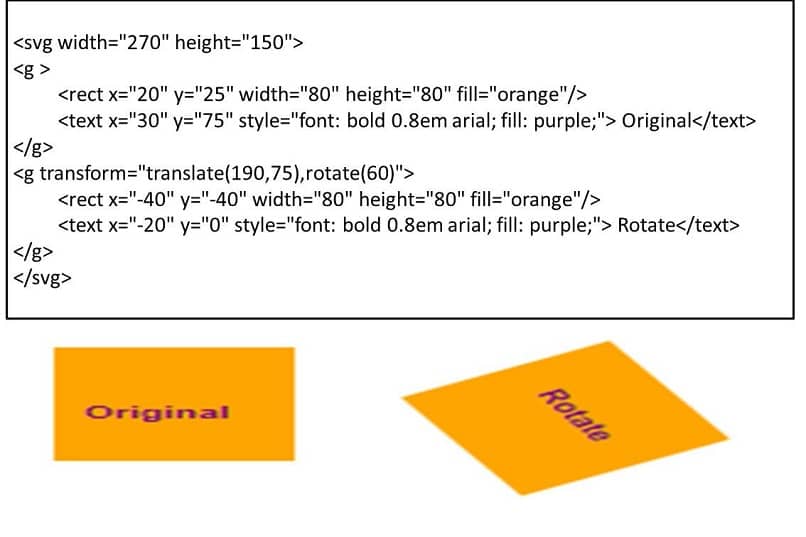
Komennolla Kääntää, olemme määrännyt alkuperämuutoksen y -koordinaatissa kiertää saamme elementin pyörimään uuden alkuperämuutoksen ympäri koordinaatissa. Koodiesimerkki olisi: transform = ”translate (190,75), rotate (60)”

Seuraamalla tätä helppoa esimerkkiä voimme aloittaa verkkosivustomme mukauttamisen. Kuten näimme tässä artikkelissa, voit saada SVG -kuvan pyörimään tai pyörimään noudattamalla helppoja komentoja ja lakeja.
Lisäksi on olemassa ohjelmia, joiden avulla voit muuntaa kuvan, kuten Adobe Illustrator. Hyödynnä tämä artikkeli ja jaa ystävillesi helppo tapa ohjelmoida SVG -kuvan kierto. Lisäksi, jätä meille kommenttisi ja ehdotuksia täällä kommenttikentässä.