
Tänään autamme sinua tietämään kaiken mitä tarvitset luo verkkosivusi Asp.Net Visual Studion avulla. Lisäksi voit suunnitella verkkosivustosi CorelDRAW-ohjelmalla, jotta saat sille houkuttelevan tyylin ja useammat ihmiset käyvät siellä. Mutta ensin haluaisimme lisätietoja Visual Studiosta, Asp.Net ja C # -kieli, jotka selitämme sinulle alla.
Mikä on Visual Studio?
Se on ryhmä hankkeita, jotka on yhdistetty työkaluiksi, joka on suunnattu erityisesti verkkosivujen ja sovellusten kehittäjille.
Puhutaanpa Asp.Net Core
On avoimen lähdekoodin monitasoinen, jonka avulla voidaan kehittää erilaisia Internetin kanssa toimivia sovelluksia, kuten verkkosovelluksia ja -palveluja. Yksi Asp.Net Core -sovellusten suurista eduista on, että ne voidaan ajaa .NET Frameworkin ja .NET Core: n kanssa.
Lisäksi Asp.Net-monialustalla luomasi sovellukset, voit käyttää niitä Macissa, Linuxissa ja Windowsissa, jopa Asp.Net on avoin avain GitHubissa.
Mikä on C #?
Se on ohjelmointikieli, joka on tyyppiturvallinen, kohdistamalla kohteet, jotka on muotoiltu kestäviksi.
Luo verkkosivu Asp.Net Visual Studion avulla
Tässä oppaassa selitämme muutamassa vaiheessa, miten Visual Studiota käytetään suunnitella yksinkertainen sovellus jota kutsumme ”Ole onnelliseksi”. Tämän sovelluksen suunnittelussa käytämme mallia myös Asp.Net-projektien ja C # -ohjelmointikielen suorittamiseen.
Lisäksi, kun suunnittelet verkkosivua tai sovellusta, voit ladata paikallisen projektisi Visual Studiosta GitHubiin muutamassa vaiheessa.
Projektin valinta verkkosivun luomiseksi
Ensimmäinen asia, joka meidän on tehtävä, on luo projekti verkkosovellukselle Asp.Net Core, joka voi olla Android-kehitys Visual Studion kanssa.
- Ensimmäinen asia on käsitellä projektityyppejä.
- Sitten löydämme kaikki mallidokumentit suunnitella verkkosovelluksia.
- Ja lisäämättä mitään muuta, valitsemme projektille haluamasi.
Avaa Visual Studio
Vaiheet, joihin meidän on ryhdyttävä kirjoita Visual Studio ja suunnittele sivumme verkossa Asp.Netin ja C # -ohjelmointikielen kanssa, ne ovat yksinkertaisia.
- Kotisivulla meidän on valittava vaihtoehto ”Luo uusi projekti”.
- Kun hakukone ilmestyy, kopioimme “ASP.NET”.
- Sitten valitsemme ”C #” kielivaihtoehdoista.
- Seuraavaksi painamme ”Windows” vaihtoehtoisten alustojen välillä.
- Saatuaan käytetty kieli ja alustan suodattimet, valitse Asp.Net Core -verkkosovelluksen malli ja valitse seuraava.
- Siirry nyt ”Määritä uusi projekti” -välilehdelle.
- Kirjoita ”Projektin nimi” -vaihtoehtoon projektisi nimi, esimerkiksi ”Ole onnellinen” ja valitse Luo.
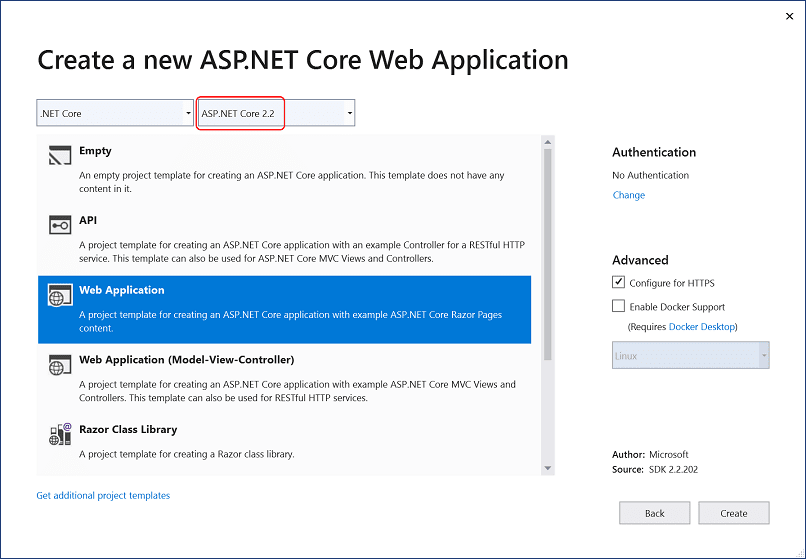
- Varmista Luo Asp.Net Core -verkkosovellus -välilehdessä, että Asp.Net Core 3.0 on avattavassa ylävalikossa.
- Valitse siellä ”Verkkosovellus”, mukaan lukien näyte ”Razor Pages”, ja valitse sitten Luo.
Havainto: Jos et voi saada Asp.Net-verkkosovelluspohjaa, voit asentaa sen välilehdeltä ”Luo projekti”noudattamalla näitä vaiheita.
- Missä lukee ”Etkö löydä etsimääsi?” Valitse ”Asenna lisää työkaluja ja ominaisuuksia”.
- Sitten sinun pitäisi mennä Visual Studioon ja valita muotoiltu työmäärä kohdasta Asp.Net ja verkko.
- Paina sitten ”Muokkaa” Visual Studio -asennusohjelmassa.
- Kun olet tallentanut työsi, paina ”Jatka” asentaaksesi työmäärän.
- Noudata sitten toisen vaiheen ohjeita.
Suunnittele ja suorita verkkosivu Asp.Net Visual Studion avulla
Seuraavaksi annamme sinulle viimeiset vaiheet, joihin sinun on ryhdyttävä luoda ja ylläpitää verkkosivustoasi, Asp.Net Visual Studion kanssa.
- Siirry ”Solution Explorer” -ohjelmaan, avaa ”Pages” -kansio ja valitse Index.cshtml.
- Tämä asiakirja vie sinut verkkosovelluksen kotisivulle.
- Ja myöhemmin suoritetaan selaimessa, johon tarvitset Wifin.

- Editorissa näkyy HTML-koodi aloituskoodille.
- Muokkaa teksti ”Toivotamme sinut tervetulleeksi” esimerkiksi ”Ole onnellinen”.
- Käynnistä sovellus ja avaa se verkkoselaimessa painamalla ”IIS Express” tai ”CTRL + F5”.
- Tarkista selaimessa, että sivu alkaa päivitetyllä tekstillä ja siinä kaikki.
Tämä on se, toivomme voit luo verkkosivusi Asp.Net Visual Studion avullaVoit jopa ladata Insider-version suunnitellaksesi aikataulujasi.