
WordPress on yksi niistä parhaat vaihtoehdot verkkosisällön hallintaan. Tämän sivuston päätarkoitus on luoda verkkosivu. Tätä varten se tarjoaa sinulle kaikki työkalut, joita tarvitset ja joita tarvitset verkkosivustosi tulevaisuudessa.
Vaikka osa näistä vaihtoehdoista ja työkaluista on maksettu. On tärkeää huomata, että WordPressin ilmaiset versiot, niitä käytetään aloittamaan verkkosivustollasi. Niiden avulla voit luoda artikkelin verkkosivulle, mikä on perustavanlaatuinen vaihtoehto sivustosi sisällön luomiseen.
Samalla tavalla toinen asia, joka luonnehtii verkkosivustoja ja joka epäilemättä ei voi puuttua omastasi, ovat kuvat. Ja vain tekstin peittämän verkkosivun kuvitteleminen tekee siitä erittäin vaikeaksi navigoida. tässä piilee tämäntyyppisten resurssien käytön tärkeys verkkosivustosi sisällä.
Kuvien käyttäminen ei kuitenkaan ole vain niiden lataamista sivustoosi, ja siinä kaikki. Meidän on otettava huomioon useita tekijöitä etukäteen, nämä on elintärkeää sivustollemme hakukoneen ensimmäisten paikkojen joukossa.
Puhumme kuvien optimoinnista, ja WordPress tunnustaa tämän tarpeen ja tarjoaa siihen laajennuksen. Tässä artikkelissa aiomme selittää kuinka optimoida ladatut kuvat WordPressissä käyttämällä wp Smush -laajennusta
Kuinka asentaa ja määrittää wp Smush -laajennus WordPressissä?
Asennusprosessi ei eroa paljon muista WordPress -laajennukset, samoin kuin Pixabay -laajennus WordPressissä. Seuraavat vaiheet ovat kuitenkin seuraavat:
- Ensin sinun on annettava oma WordPress -tili.
- Näemme vasemmassa alakulmassa Lisäosat -vaihtoehdon, napsautamme tätä.
- Nyt kerran Lisäosat -osio, kirjoitamme hakukoneen ’WP SMUSH’.
- Kun tulos latautuu, napsauta Asenna nyt ja aktivoi sitten.
- Aktivoinnin jälkeen sivupaneeliin ilmestyy uusi vaihtoehto, joka osoittaa SMUSH. Klikkaamme sinne.
- Sitten wp Smushin asetukset.
- Asetusten joukossa on mm optimoi kuvat automaattisesti, poista kuvien exif, laiska lataus niin, että kuvat latautuvat käyttäjän navigoidessa sivulla. Sinun tehtäväsi on jättää nämä vaihtoehdot aktiivisiksi tai ei.
- Kun ohjattu määritystoiminto on päättynyt, meillä on pääsy muihin laajennuksen asetuksiin, kuten kuvien kokoon, kokorajoituksiin tai mittoihin, jotka eivät vaadi optimointia.
- Valmis nyt wp Smush -laajennuksesi on valmis aloittaaksesi kuvien pakkaamisen.
Kuinka optimoida WordPress-kuvat Wp Smush -laajennuksilla- Täydellinen opetusohjelma.
Kun sinulla on asennettu ja määritetty wp Smush -laajennus, pakkausprosessi on melko yksinkertainen. Seuraavat vaiheet ovat seuraavat:
- Meidän on ensin lataa kuva kirjastoomme WordPressistä.
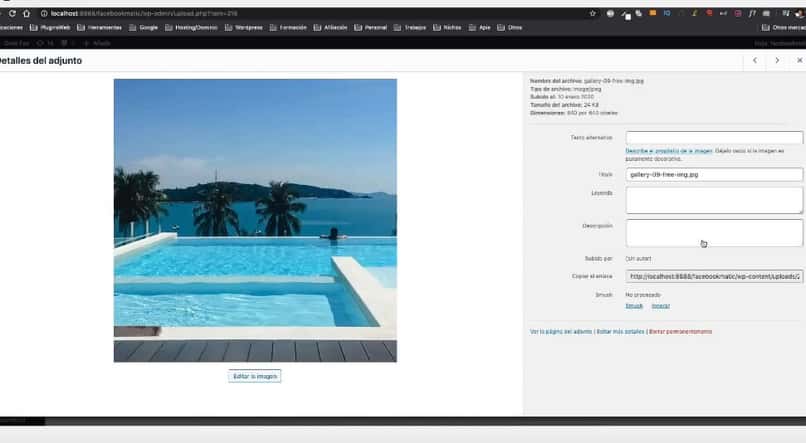
- Sitten meidän on napsautettava kuvaa kirjastostamme.
- Oikeassa alakulmassa, jossa se näyttää kuvatiedot, meillä on SMUSH -vaihtoehto, napsautamme sinne.
- Laajennus toimii automaattisesti ja optimoi kuvan.
Nämä vaiheet toimivat, kun optimointia tarvitaan erityisesti. Toisaalta, jos haluamme optimoida kaikki kirjastomme kuvat, meidän on tehtävä se etsi WS SMASH -osio ja sieltä löydämme mahdollisuuden optimoida koko kirjastossamme olevien kuvien sisältö.
Mitä muita laajennuksia on olemassa WordPress -kuvien optimoimiseksi?
Windows 10 Photo Editor
Kun kuva on jo valittu, napsauta hiiren kakkospainikkeella avataksesi valokuvilla, sovellus, joka on jo mukana Windows 10: ssä. Sitten siirrytään kolmeen kohtaan, jotka sijaitsevat kuvan oikeassa yläkulmassa, valitsemme vaihtoehdon muuttaa kokoa, se anna meille neljä vaihtoehtoa, mutta meidän on valittava vaihtoehto mukautettujen mittojen määrittämiseksi.
Mukautettujen mittojen määrittämisvaihtoehdossa voimme muuttaa kuvan leveyttä, korkeutta ja laatua. On suositeltavaa sijoittaa 1360 leveys, 815 korkeus ja 60 kuvanlaatu. Napsauta sitten Tallenna uuden kokoinen kopio.
Smush WordPressille
Kun WordPress on asennettu aloituspalkkiin, sinulla on mahdollisuus laajennuksiin, napsautamme laajennuksia, sitten lisäysvaihtoehdossa napsautamme jatkaaksemme Smushin asentamista, hyväksymällä, uudet laajennukset käynnistetään.
Smush ei toimi itsestään eikä automaattisesti, Sinun on siirryttävä sen asetuksiin, jotta voit määrittää sen. Sitten testataksemme, toimiiko Smush, menemme yhdelle WordPress -sivultamme, napsautamme sitten muokkaa elementillä, se heittää sinulle ikkunan, jossa määrität kuvan, klikkaamalla tyyliä, myöhemmin taustakuvan ja lopulta optimoi vetämällä kuva kuviin.
Elementori
Se on visuaalinen editori, jossa sinun tarvitsee vain vetää kuvaa ja voit luoda minkä tahansa tyyppisiä blogeja, verkkokauppa tai wordpress.
AddtoAny Share
Tämä liitäntä palvelee aseta palkit kuvan viereeneli sosiaalisten verkostojesi palkki ihmisten jakamista varten. Samalla voit valita baarissasi käytettävät sosiaalisen median kuvakkeet.
Kirjaudu sisään
Se sallii muokata WordPressin syötettä, muuta värejä, taustoja, taustakuvia, kirjaimia tai tekstejä ja tee sivustasi ammattimaisempi.
reSmusch.it
Tämän liittämisen ideaali on asentaa se Worpressin käytön alussa, eli silloin, kun sinulla ei ole kuvaa. Lisäksi, reSmuch.it vähentää menettämättä kuvanlaatua, optimoi 121 kuvaa automaattisesti laajennuksen määrittämisen jälkeen.
EWWW -kuvanoptimointityökalu
Se on a WordPress -laajennus kuvien optimoimiseksi, menemme WordPressiin ja asennat sen ja aktivoit sen.
Sinun on säädettävä EWWW Image Optimize, eli muutettava optimointiarvoja. Myöhemmin laajennus etsii optimoitavat kuvat ja vain yhdellä hyväksymis- tai optimointikuvalla saavutat halutun optimoinnin.
Kuvittele
muuntamis- ja puristusalue on erittäin hyvä Siinä on erilaisia joustavuustasoja, eli normaali, aggressiivinen ja erittäin hyvä. Lisäksi se on käyttömaksullinen ja kun asennat pistokkeen ja aktivoit sen automaattisesti, voit ladata kuvat optimointia varten.
ShortPixel
Se on a kuvan kompressori ja optimoija se toimii wordpressille ja muille sisällönhallinnoille.
Pieni PNG
Se on verkkosivu, joka optimoi resurssit ja värit heikentämättä kuvanlaatua. Kun otamme kuvan, vedämme sen sivulle ja odotamme muutaman minuutin, kunnes sivu käy läpi optimointiprosessin.
Optimus
Optimus on laajennus pienentää kokoa, painoa ja tarkkuus menettämättä kuvanlaatua.
Mihin WordPress -kuvien optimointi on tarkoitettu?
Kun me olemme sisällön luominen verkkosivustollamme, meidän on aina liitettävä artikkeleihimme kuvia. Siksi menemme kuvapankkiin. Nämä kuvat eivät kuitenkaan ole aina kooltaan ja mitoiltaan sellaisia, joita pidämme sivustollemme optimaalisina.

Jos lataamme optimoimattomia kuvia sivustollemme, tämä vaikuttaa negatiivisesti web -paikannukseen samasta. Esimerkiksi yksi seurauksista on, että jos kuva on erittäin raskas, sivuston avaaminen kestää kauemmin, joten ihmiset etsivät tietoja toiselta verkkosivustolta.
Tällä tavoin liikenne ja paikannus menetetään. Mikä tarkoittaa meille rahan tuhlausta. Samalla tavalla, jos kuvaa ei ole optimoitu, otamme enemmän tilaa WordPressissä, kun muistamme, että tätä tallennustilaa on rajoitetusti, raskaiden kuvien lataamiseen ei myönnetä hyvää käytäntöä.