
Sisällön luominen verkkosivulle edellyttää paljon huomiota yksityiskohtiin. Jokainen pieni yksityiskohta voidaan parantaa, tämä on sääntö. Tämä pätee vieläkin enemmän, kun meillä on suuri verkkosivusto tai paljon pieniä yksityiskohtia. Esimerkki tästä on, jos omistamme verkkokaupan, joka on luotu Bloggerin kaltaisilla alustoilla.
Usein tämäntyyppiset sivut tuovat mukanaan paljon pieniä yksityiskohtia, kuten tapoja, joilla tuotteet voidaan suodattaa hakukoneessa tai sen mainossuunnitelmissa.
Tämän perusteella voimme ymmärtää, milloin yksityiskohdat voidaan kattaa verkkosivustoja. Kaikki riippuu kuitenkin tasosta luovuus että meidän on ehkä yritettävä verkkosivustollamme. Koska ennen tätä kerromme sinulle pienestä yksityiskohdasta, jonka voit käsitellä muutamassa minuutissa, ja se on Yhteydenottolomake 7.
ContactForm 7 on yksi käytetyimmistä lomakkeen laajennuksista käyttäjille eri verkkosivuilta. Tämä johtuu siitä, että se on erittäin tehokas tapa antaa kävijöidemme olla vuorovaikutuksessa kanssamme yhteystietosivun tai muun sijainnin kautta.
Mutta sinulla on pieni yksityiskohta, joka usein osoittautuu hieman yksinkertaiseksi kyselylaajennukseksi, siihen pisteeseen, että monet pitävät sen ulkonäköä hieman ruma. Siksi meidän on mietittävä parempia tapoja mukauttaa tämä suosittu laajennus teemallemme.
Viimeksi mainittu huomioon ottaen voimme mainita Divin yhdeksi suosituimmista teemoista WordPress ja sen estetiikan takia. Se on todella mukava katsella. Tämän vuoksi sen käyttö voi olla hieman ärsyttävää Yhteydenottolomake 7 verkkosivun sisällä Divin kanssa, koska nämä kaksi tyyliä eivät vastaa toisiaan.
Siksi meidän on alustettava ContactForm 7, jotta sitä voidaan tarkastella samassa esteettisessä mielessä kuin Divi. Katso alta, miten voit tehdä tämän.
Oikeasti, käyttää Yhteydenottolomake 7 on siunaus, kun haluamme saada viestin vierailijoiltamme ja voida olla vuorovaikutuksessa heidän kanssaan, jos haluamme. Mutta jos meillä on Divi Teemana meillä saattaa olla pieni ongelma havaita, että tämä laajennus ei yhdisty lainkaan teemaamme.
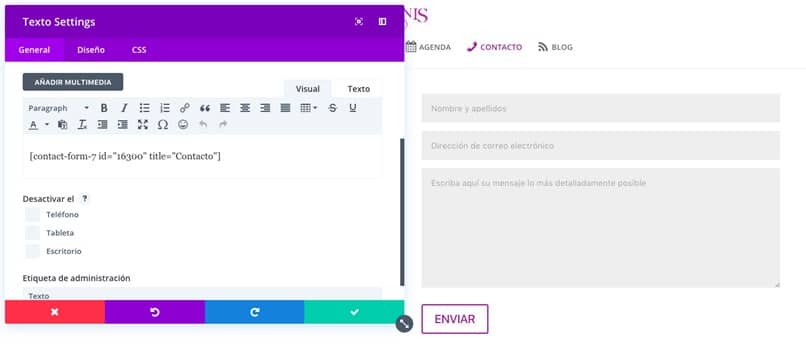
Siksi meidän on muotoiltava uudelleen ContactForm 7: n ulkonäkö ja mukautettava se Divin ulkonäköön. Voimme tehdä tämän hyvin yksinkertaisella tavalla. Tätä varten meidän on siirryttävä valikkoon Divi, ja sitten vaihtoehdossa, joka näkyy muodossa ”Teema-asetukset”, täältä löydämme CSS henkilökohtainen. Tässä yhteydessä meidän on annettava seuraava koodi.
.wpcf7-text, .wpcf7-textarea, .wpcf7-captchar {
taustaväri: #eee! tärkeää;
raja: ei mitään! tärkeä;
leveys: 100%! tärkeä;
-moz-border-säde: 0! tärkeä;
-webkit-border-säde: 0! tärkeää;
raja-säde: 0! tärkeä;
fontin koko: 14px;
väri: # 999! tärkeä;
pehmuste: 16px! tärkeä;
-moz-box-mitoitus: border-box;
-Webkit-box-mitoitus: border-box;
laatikon mitoitus: border-box;
}
.wpcf7-submitted {
väri: # 8B3C90! tärkeä;
marginaali: 8px auto 0;
kohdistin: osoitin;
fontin koko: 20px;
fontin paino: 500;
-moz-border-säde: 3px;
-Webkit-border-säde: 3px;
raja-säde: 3 kuvapistettä;
pehmuste: 6px 20px;
linjan korkeus: 1.7em;
tausta: läpinäkyvä;
reuna: 2px kiinteä;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: harmaasävy;
-moz-siirtymä: kaikki 0,2 s;
-Webkit-siirtyminen: kaikki 0.2s;
siirtyminen: kaikki 0,2 s;
}
.wpcf7-submitted: hover {
taustaväri: #eee;
reunusväri: #eee;
pehmuste: 6px 20px! tärkeä;
}
Muista, että jokainen paikka, jossa se lukee #eee Y # 8B3C90, sinun on muutettava sitä voidaksesi mukauttaa värejä enemmän verkkosivustollasi käyttämiesi värien mukaan. Nyt sinun tarvitsee vain käyttää Divi -konstruktoria voidaksesi muokata muodossa.

Miksi et käytä muita vaihtoehtoja?
Saatat ihmetellä, miksi sinun ei pitäisi hyödyntää paremmin Divin mukana tulevaa yhteydenottolomaketyökalua. Vastaus tähän on, että se ei todellakaan ole yhtä hyödyllinen kuin ContactForm 7: n käyttäminen, sillä ei ole niin paljon vaihtoehtoja eikä se ole niin intuitiivista ja suoraviivaista. Siksi on parasta pysyä ContactForm 7: ssä ja muokata sitä tarpeen mukaan.